In the previous article, we’ve discussed what link juice is.
However, there’s more to backlinks than being “nofollow” or “dofollow”.
Besides those two, the most common link attributes you’ll see are ‘noopener” and “noreferrer”.
In this article, we’ll demystify exactly what these mean, and whether they have any effect on your SEO.
Link building cheat sheet
What are Rel Tags?
Rel tags are attributes used in HTML to specify the relationship between the current document and the linked document or resource. Found within “<a>”, “<link>”, and “<area>” tags, these attributes serve multiple purposes.
Primarily, they play a role in SEO by helping search engines understand the nature of the links.
For example, the `rel=canonical` tag helps identify the original source of content, thus preventing duplicate content issues.
Additionally, rel tags enhance security.
Tags like `rel=noopener` and `rel=noreferrer` prevent potential security risks by ensuring that the linked page cannot access the originating page’s window object or HTTP referrer information.
Rel tags also contribute to improving the user experience and site performance.
Tags such as “rel=dns-prefetch” and “rel=modulepreload” enable prefetching and preloading of resources, which can speed up page load times.
Furthermore, they facilitate navigation by guiding users through series or paginated content, such as with “rel=next” and “rel=prev”.
In summary, rel tags help optimize search engine visibility, enhance security, improve performance, and ensure a better user experience.
Here is the list of top 15 most used rel tags:
- alternate: Specifies an alternate version of the document, such as a different language or format.
- author: Points to the author’s webpage for the document.
- bookmark: Marks a permalink that other applications can bookmark.
- canonical: Indicates the “canonical” URL of a document, helping to avoid duplicate content issues.
- dns-prefetch: Instructs the browser to prefetch the DNS for the specified domain, improving performance.
- external: Indicates an external resource.
- help: Links to a help document.
- icon: Specifies an icon for the document, commonly used for website favicons.
- license: Points to the license of the linked document.
- manifest: Points to the web app manifest, necessary for Progressive Web Apps.
- modulepreload: Preloads JavaScript modules in advance to speed up execution.
- next: Indicates that the next document in a series is linked.
- nofollow: Instructs search engines not to follow the link.
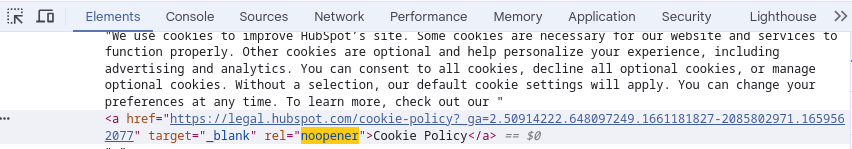
- noopener: Prevents the new page from being able to access the `
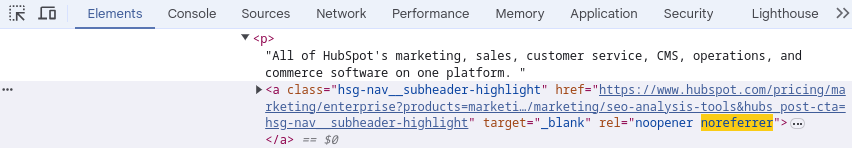
- noreferrer: Prevents the browser from sending the HTTP referrer header, adding a layer of privacy.
What is “rel=noopener”?
The “rel=noopener” attribute is used within HTML anchor (“<a>”) tags to enhance security when opening links in a new browser tab or window.
Specifically, it prevents the newly opened page from being able to access or manipulate the originating page’s “window” object via JavaScript.
When a link uses “target=”_blank” to open in a new tab or window, the new page can potentially exploit the inherited “window.opener” property to redirect the original page to a malicious site or perform other harmful actions.

By adding “rel=noopener”, you close this security loophole, ensuring that the newly opened page operates in isolation from the originating page.
What is “rel=noreferrer”?
The “rel=noreferrer” attribute in HTML anchor (“<a>”) tags is designed to enhance both privacy and security when linking to external websites.
When a link includes “rel=noreferrer”, the browser refrains from sending the HTTP referrer header to the destination site. This prevents the destination site from knowing which page the user came from, thereby protecting the privacy of the originating page.

Additionally, “rel=noreferrer” has a security benefit similar to “rel=noopener”; it prevents the newly opened page from accessing the originating page’s “window” object.
This isolation helps mitigate potential security risks, such as cross-site scripting attacks.
In essence, “rel=noreferrer” is used to safeguard user privacy by not sharing referrer information and to enhance security by isolating the new page from the context of the originating page.
Is “noopener” the same as “nofolow”?
No, “rel=noopener” and “rel=nofollow” are not the same and serve different purposes.
`rel=noopener` is primarily used for security.
When a link with “rel=noopener” is opened in a new tab (“target=”_blank”), it prevents the new page from accessing the originating page’s “window” object. This reduces the risk of certain types of security vulnerabilities, such as cross-site scripting (XSS) attacks.
“rel=nofollow” is used for SEO purposes.
When added to a link, it instructs search engines not to follow that link or pass any “link equity” (ranking power) to the linked page. This can help in managing the distribution of ranking authority and in reducing spammy link practices.
In short, `rel=noopener` is about improving security, while `rel=nofollow` deals with how search engines should treat the link for ranking purposes.
Does it Affect SEO?
The “rel=noopener” and “rel=noreferrer” tags primarily focus on improving security and privacy rather than directly impacting SEO.
Both attributes are best used to protect user data and enhance the security of web interactions. Their primary benefits lie in safeguarding privacy and preventing potential security vulnerabilities, without influencing search engine optimization directly.
However, security is one of the most important search engine factors, and by ensuring it on your site, you’ll be one step closer to the #1 spot.
Link building cheat sheet
Now Over to You
In summary, noreferrer and noopener tags don’t directly affect SEO.
However, they enhance your site’s security, which is taken into account by Google’s algorithm.
Still, the impact of dofollow links is much greater.
Feel free to start your 14-day free trial with Respona to begin generating good links on auto-pilot.
Frequently Asked Questions (FAQ)
What is the main difference between “rel=noopener” and “rel=noreferrer”?
“rel=noopener” focuses solely on security by preventing the new page from accessing the originating page’s “window” object. “rel=noreferrer” also enhances privacy by ensuring that the referrer header is not sent to the linked site, in addition to providing the security benefits of “rel=noopener”.
Do “rel=noopener” and “rel=noreferrer” affect how search engines crawl links?
No, neither “rel=noopener” nor “rel=noreferrer” directly affect how search engines crawl or index links.
These attributes are designed to enhance security and privacy, not to influence search engine behavior.
Can I use “rel=noopener” and “rel=noreferrer” together?
Yes, you can use both together in a link like this:
<a href=”example.com” target=”_blank” rel=”noopener noreferrer”>
This combination ensures both security and privacy by preventing the linked page from accessing the originating page’s window object and stopping the referrer header from being sent.
Is “rel=noopener” necessary if I’m not using “target=”_blank”`?
No, “rel=noopener” is specifically meant for links that open in a new tab or window using “target=”_blank”. If you are not using “target=”_blank”, there is no need to use “rel=noopener”.
Will using “rel=noreferrer” affect tracking analytics on the destination site?
The destination site will not know where the traffic is coming from, which can impact referrer-based analytics.
Yes, using “rel=noreferrer” will affect tracking analytics on the destination site because it prevents the referrer information from being sent.